
»Vom Feldgerät bis zur Leitwarte«
Nahtloses HMI Design für Anlagenübergreifendes Bedienkonzept

Herausforderung
GEA Solutions ist einer der größten Produzenten von Anlagetechnik für eine Vielzahl an unterschiedlichen Industriezweigen wie z.B. Lebensmittel-, Chemie-, Pharmaindustrie. Als global agierender Konzern versteht sich GEA als eines der Weltmarkt führenden Unternehmen für Anlagentechnologie und Anspruchsvolle Produktionsprozesse. Das immer globaler werdende Umfeld sowie die wachsende Anzahl der von GEA angebotenen Lösungen bieten viele potentiale. Hierbei sind im speziellen die zunehmende Vernetzung einzelner System sowie die damit einhergehenden Plattformübergreifenden Nutzungsszenarien hervorzuheben. Der Konzern GEA hat erkannt das die visuelle Kommunikation sowie die Interaktion mit Ihren Produkten zentrales Thema ist um auch mit zukünftigen Entwicklungen weiterhin Effizienzsteigerung bei gleichzeitigen steigendem Nutzungskomfort voran zu treiben.
Methodik
In mehreren aufeinanderfolgenden Design Sprints wurden die einzelnen Userinterface Konzept in ihren entsprechenden Anwendungsfeldern, mittels experten Evaluation Analysiert um eine Grundlage für eine ganzheitliche Überarbeitung zu schaffen.
Schwerpunkt lag hierbei auf der Inhaltlichen neu Strukturierung für eine intuitivere Auffindbarkeit der Inhalte.
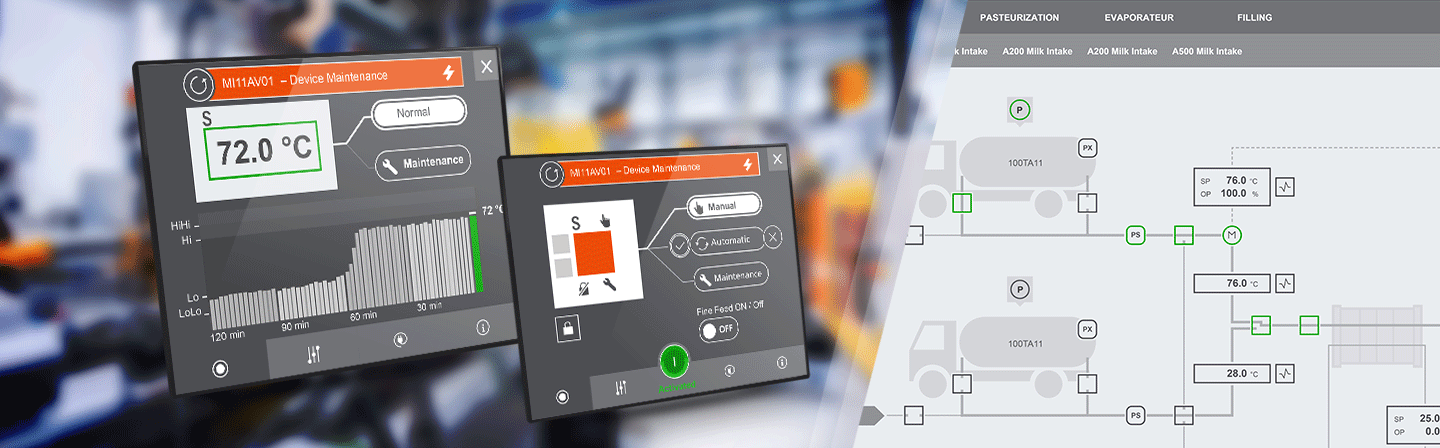
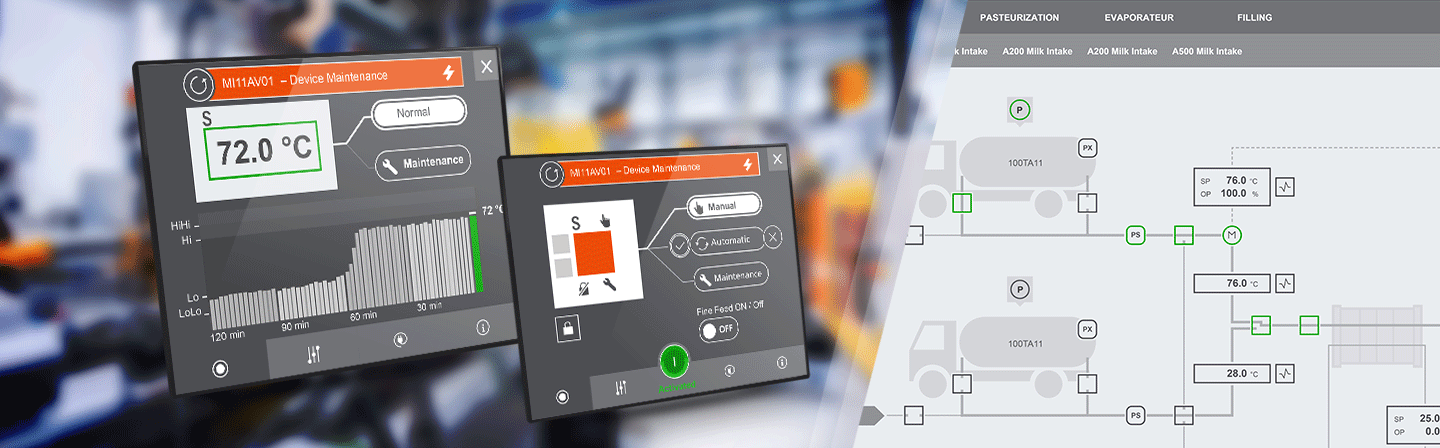
Die Neugestaltung des User Interface Designs hatte zum Ziel für unterschiedliche Einsatzszenarien wie Leitwarte und/oder Feldgerät gleichermaßen eine möglichst gute Lesbarkeit zu gewährleisten. Die Anlagentechnik von GEA kommt weltweit zum Einsatz. Daher wurde das Konzept bis hin zur visuellen Gestaltung darauf ausgerichtet kulturelle wie auch typografische Merkmale auf einen globalen Nutzkreis auszurichten.
Unterschiedliche Eingabemodalitäten wie Touch- und Mausinteraktion wurden explizit berücksichtigt da die Endgeräte variieren können.
Ergebnis
Entstanden ist ein Plattformübergreifendes UI Konzept sowie Screen Design zugeschnitten auf den jeweiligen Nutzungskontext. Das moderne Erscheinungsbild ist unteranderem ausgerichtet auf die Nutzung bei schwierige Lichtverhältnisse, Touch Eingabemodalitäten auf kleinen Endgeräten sowie einen internationalen Nutzerkreis. Durch die zielgerichtete Visualisierung und Reduktion von Information wird dabei unterstützt zentrale Use Cases effektiver begegnen zu können.
Um die Konzeptspezifikation in einem Internationalen Projektumfeld so transparent und erweiterbar wie möglich zu gestalten wurde der Styleguide in Form eines Mediawikis erarbeitet. So konnten auch einzelne grafische Elemente samt implementierungsrelevanter Code-snipets parallel entstehen und gepflegt werden.
 Fraunhofer IAO | Mensch-Technik-Interaktion
Fraunhofer IAO | Mensch-Technik-Interaktion